Supreme Golf Mobile-Web Redesign
Fall 2018The Product
Supreme Golf (supremegolf.com):
A golf tee-time booking service that centralizes searches across the popular booking websites (i.e. GolfNow, TeeOff, GOLFZING).
The Opportunity
The responsive web framework pigeonholed the arrangement of inputs and other essential features, in a predefined template, causing inconsistencies in expected behavior rather than implementing a design to target mobile users.

The Approach
Mobile-first redesign proposal: Utilized Supreme Golf's more polished native mobile app as a precedence for the mobile-web version.
Project Keypoints
Primary Persona: Dan
Dan was created from user insights gathered in preliminary interviews with 3 golfers that book tee-times, online.

Daniel (Dan) Garcia
Deal Hunter & frequently uses many golf booking sites.
Golfing Frequency:
Once a week
Swing Analysis:
- Male
- Married
- 2 Children
- 38 years old
- Handicap: 13.5
Environment:
- Likes to use apps on his phone, especially golf related ones for GPS and scoring.
- All tee-time bookings are on smartphone, interspersed with text messages to his golf buddies for planning and confirmation.
- He'll either book from his couch at home while watching a game, or sometimes as a passenger during carpool to work.
Text Message:
“Let's play next weekend! Who's in?”
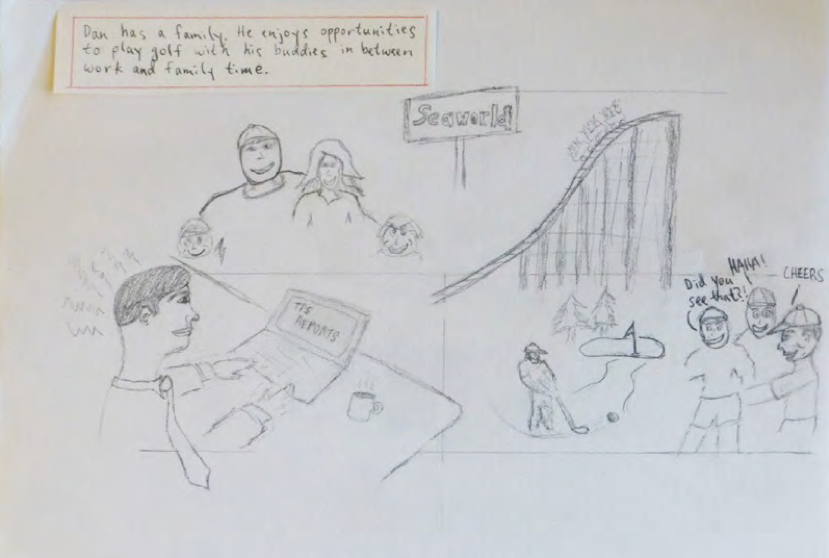
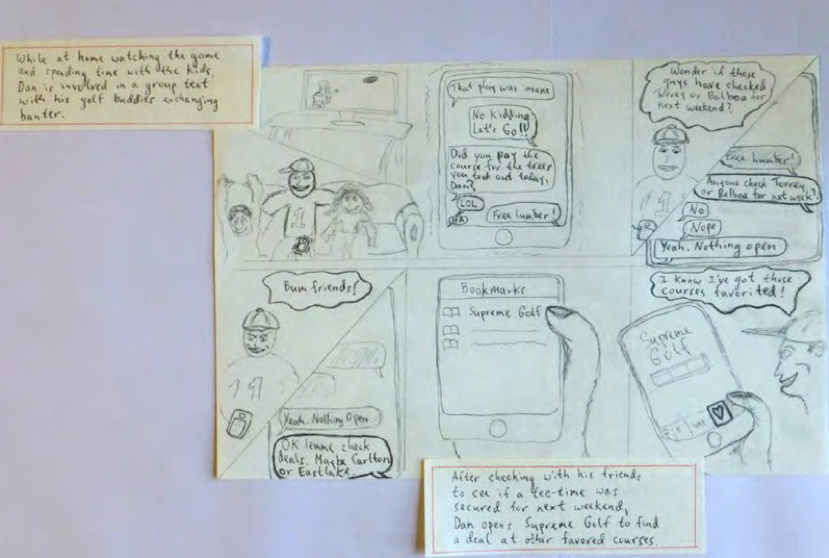
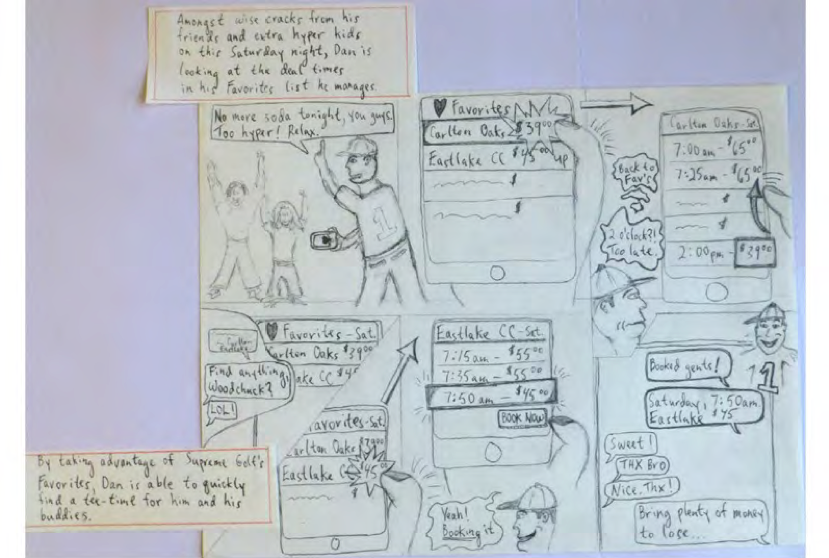
Storyboards
Storyboards presented imagined usage, interaction, and emotional experience factors while using the product in the user’s personal environment.



Wireframes
While storyboards served as early sketches of the design, wireframing began to introduce limitations to the design, with regards to mobile space constraints. It also served as a cheap, easy version to test and alter.
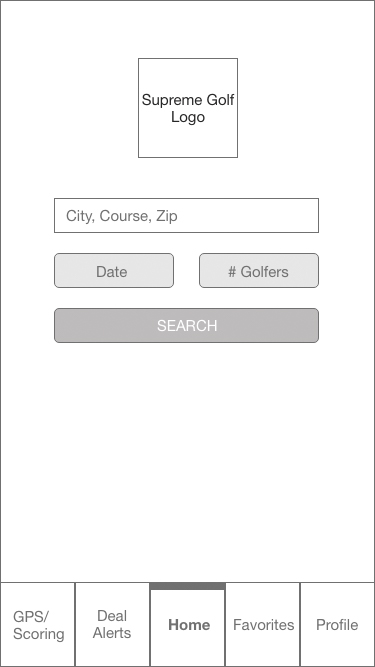
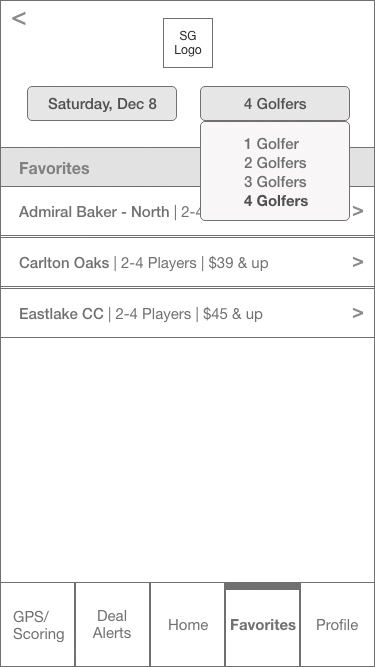
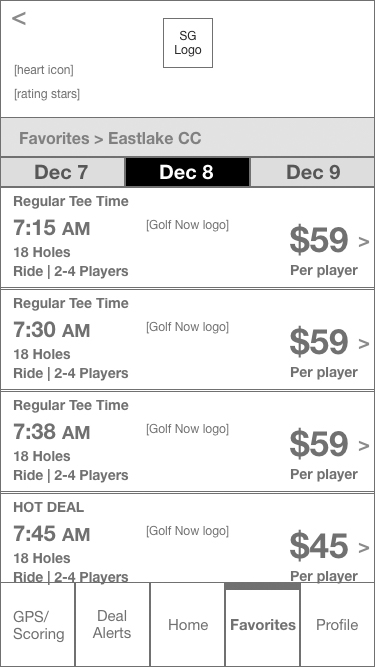
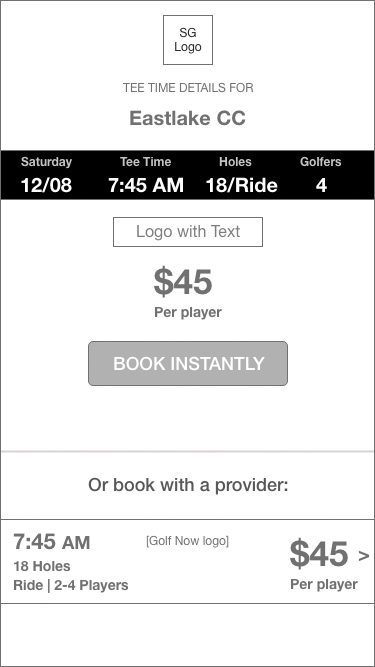
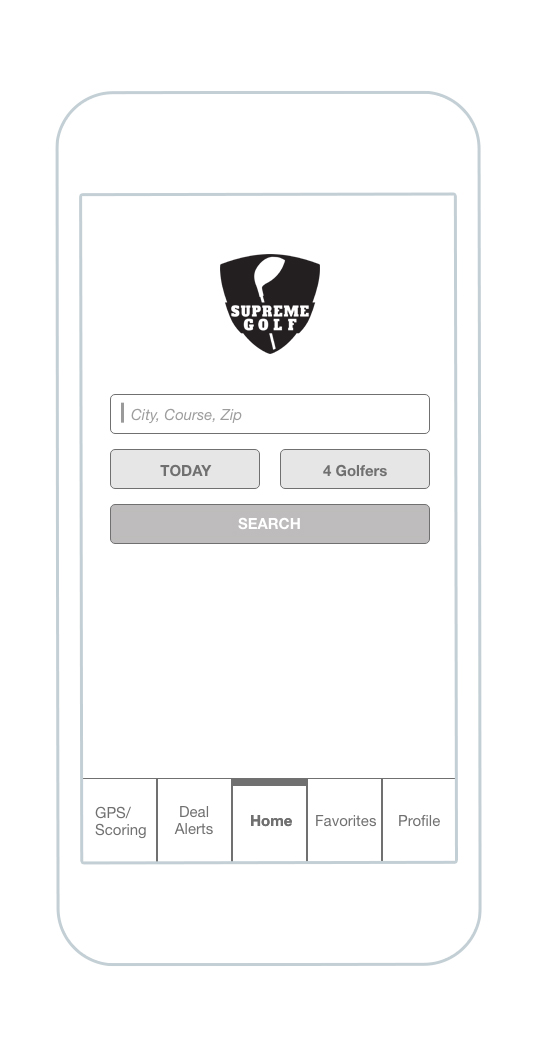
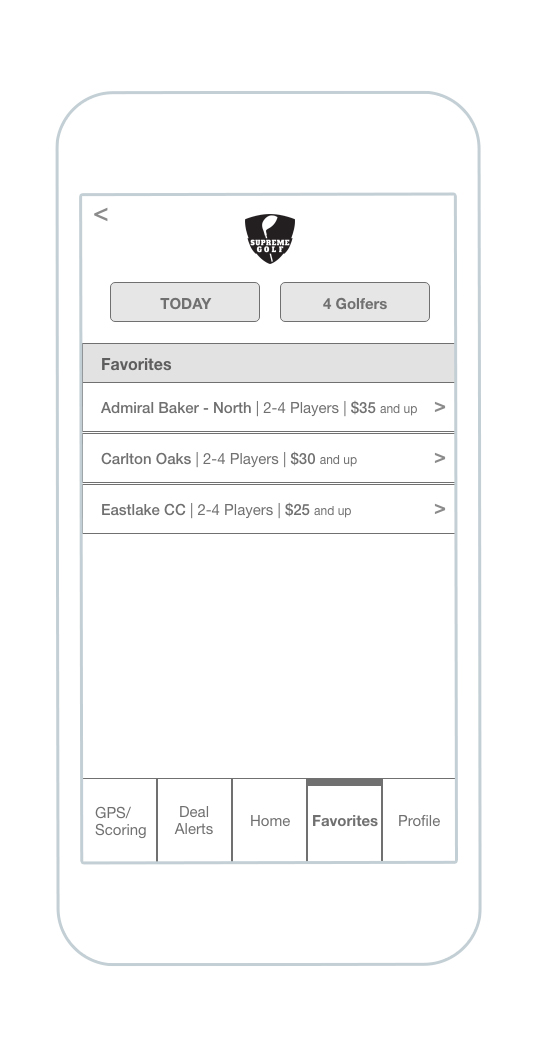
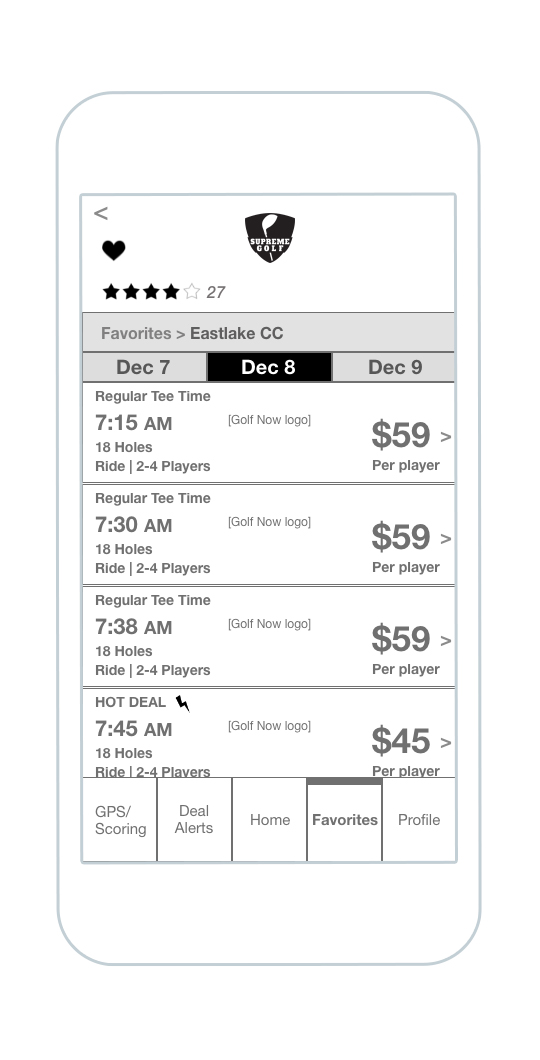
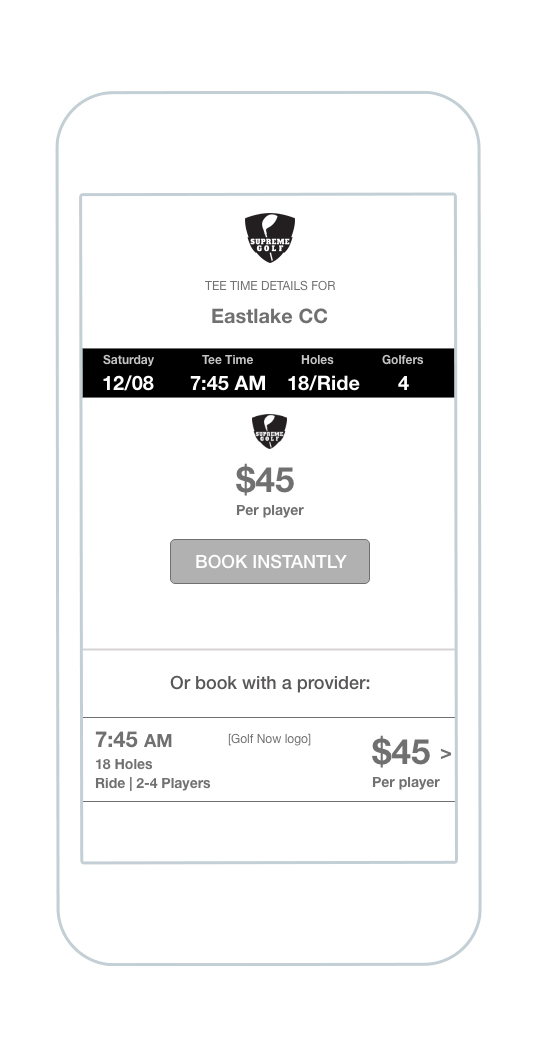
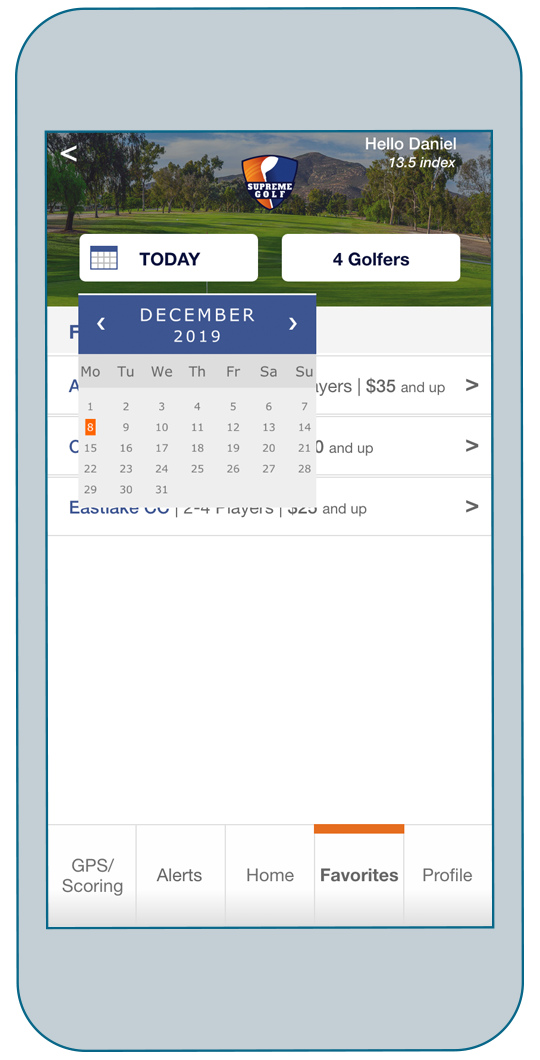
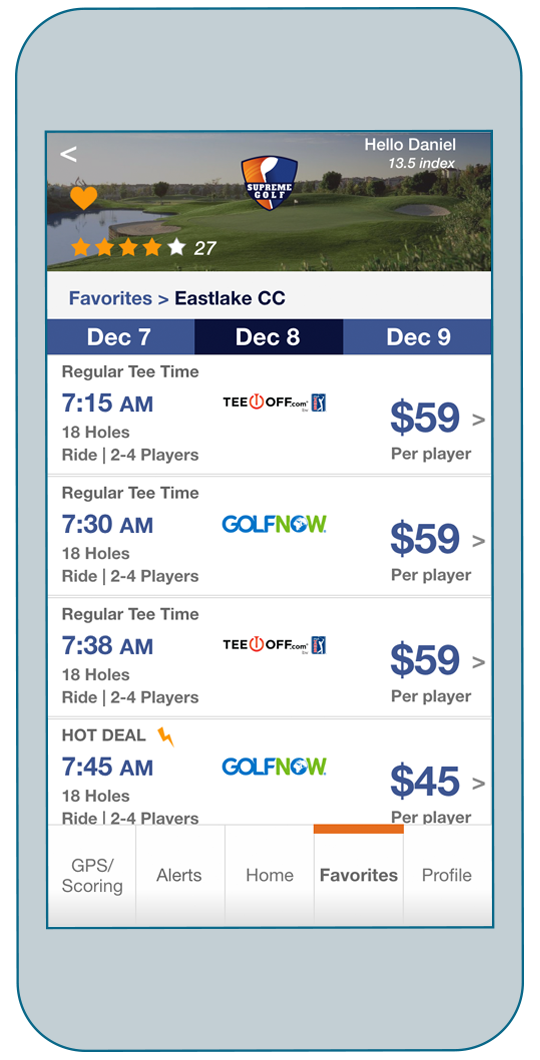
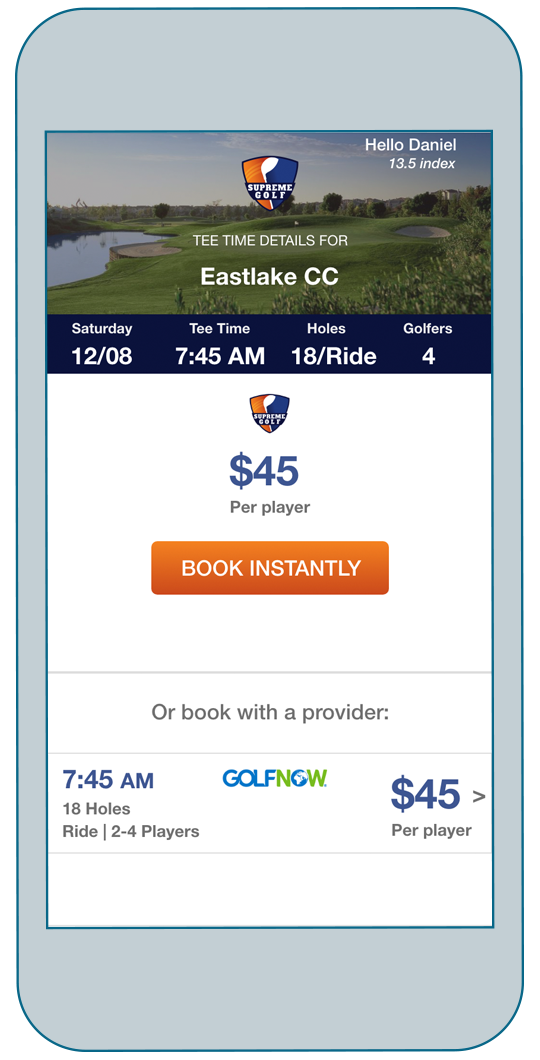
Primary Task: Booking Tee-Time, via Favorites




Lo-Fi & Interactive Prototype Design
Prototype & interaction provided a tangible product “experience” to evaluate and present to users for feedback.




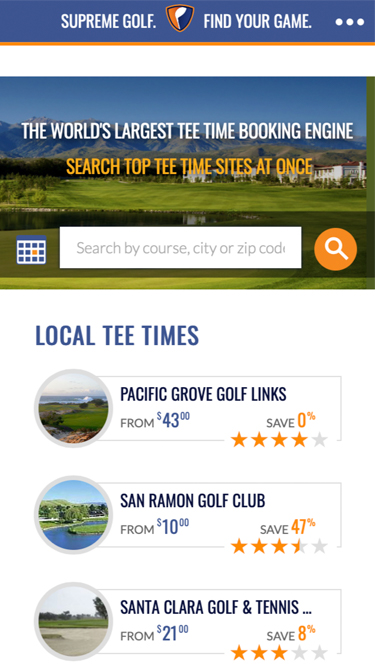
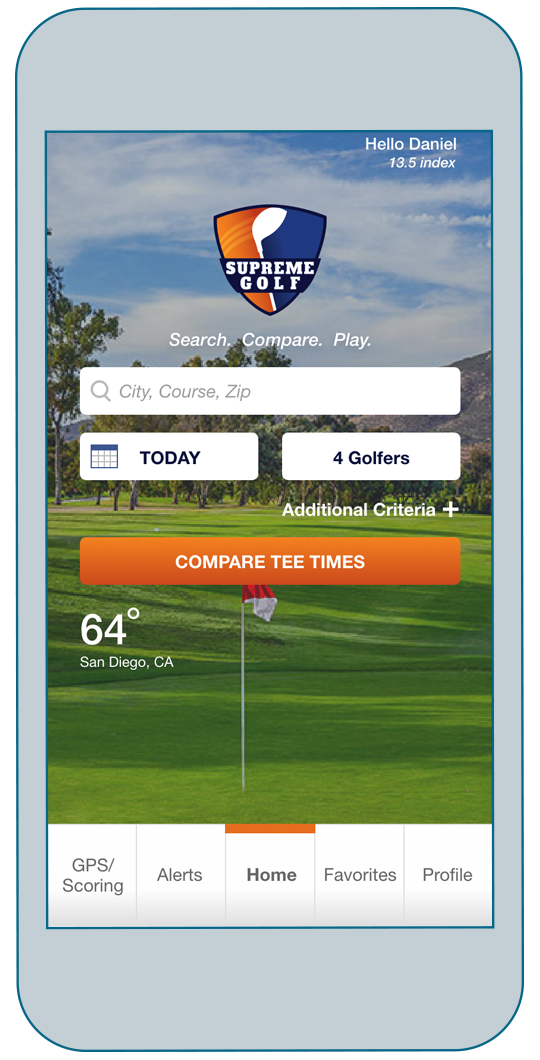
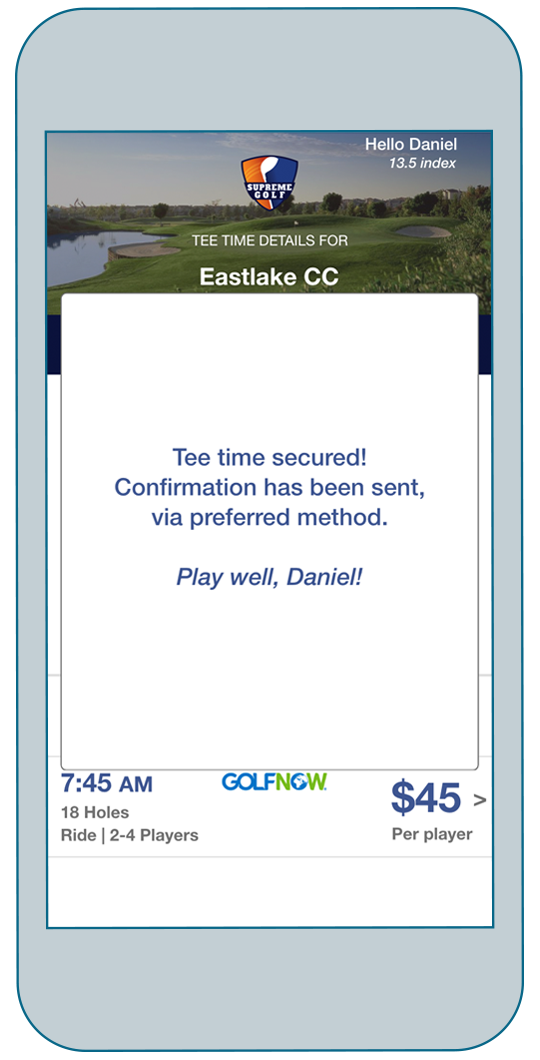
Final Design
Show and tell methods of the interactive lo-fi prototype with users, via screenshots and movies presenting usage, led to adjustments in the final design.





Final Adjustments:
- "Search. Compare. Play." was added as a slogan because the name, "Supreme Golf", didn't indicate to the users that it was a comparison app.
- To complement the slogan, the search button copy was changed to "Compare Tee Times."
- A final design feature that stemmed from showing the simulation videos, was the "one-click" order process for logged-in users.